-
Chapter1 认识新语言
普通类 -
- 支持
- 批判
- 提问
- 解释
- 补充
- 删除
-
-
标记体验
<!DOCTYPE html> <!--文档声明-->
<html lang="en"> <!--指明网页使用的自然语言,便于搜索引擎筛选结果-->
<head>
<meta charset="utf-8"> <!--添加字符编码信息-->
<title>A tiny HTML Document</title>
<link href="style.css" rel="stylesheet"> <!--添加样式表-->
<script src="script.js"></script> <!--添加javascript-->
</head>
<body>
</body>
</html>
PS:其实<head><body><html>标签省略之后页面还是可以正常显示的,不过建议包含,这是良好的页面风格
HTML5验证,可登陆 http://validator.w3.org
-
HTML5元素家族
http://dev.w3.org/html5/markup/
1.新增的元素
类 别 元 素 哪部分详细介绍 用于构建页面的语义元素 <article>、<aside>、<figcaption>、<figure>、<footer>、<header>、<hgroup>、<nav>、<section>、<details>、<summary> 第2章 用于标识文本的语义元素 <mark>、<time>、<wbr>(以前就支持,但现在已经正式列入规范) 第3章 Web表单及交互 <input>(不是新元素,但增加了很多了类 型)、<datalist>、<keygen>、<meter>、<progress>、<command>、<menu>、<output> 第4章 音频、视频及插件 <audio>、<video>、<source>、<embed>(以前就支持,但现在已经正式列入规范) 第5章 Canvas <canvas> 第6章 非英语支持 <bdo>、<rp>、<rt>、<ruby> HTML5规范http://dev. w3.org/html5/markup 2.改变的元素
<small><hr>(水平线,现在还代表主题的转变)<s>(删除线,表不再准确或不再相关的内容)
<b><i>——> <strong> <em>
3.调整的元素
<address> 提供HTML文档作者的联系信息,比如电子邮件或网站链接
<address>
<a href="mailto:shuiboli_2008@126.com">TangYao</a>
<address>
<cite> 用于表示引用作品等,标注人名不再合适
4.标准化的元素
<wbr>表示可以在某处断行,比如有的词太长了一行放不下,或需要在小空间里面放长名字
-
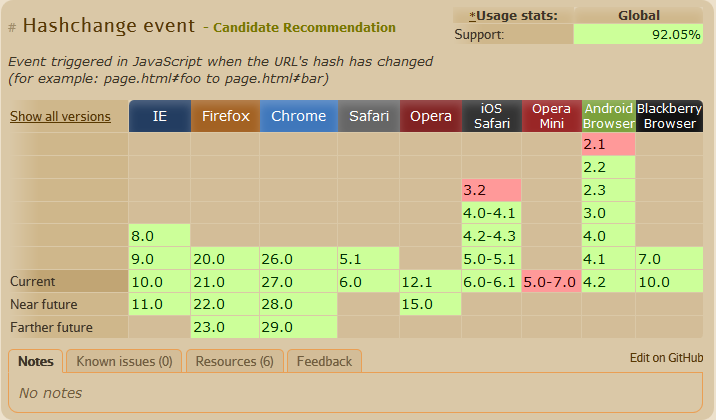
浏览器支持情况
http://caniuse.com/

-
用Modernizr检测功能
modernizr.custom.11467.js (http://modernizr.com/)
<!DOCTYPE html> <!--文档声明-->
<html lang="en"> <!--指明网页使用的自然语言,便于搜索引擎筛选结果-->
<head>
<meta charset="utf-8"> <!--添加字符编码信息-->
<title>A tiny HTML Document</title>
<script src="modernizr.custom.11467.js"></script> <!--添加javascript-->
</head>
<body>
<p>
The verdict is ...<span id="result"></span>
</p>
</body><script>
var result = document.getElementById("result");
if(Modernizr.draganddrop){
result.innerHTML="太好了,你的浏览器支持拖拽事件";
}else{
result.innerHTML="不好意思啊,你该换好一点的浏览器了!";
}
</script>
</html> -
-
- 标签:
- 浏览器
- 编码
- 语言
-
加入的知识群:



学习元评论 (0条)
聪明如你,不妨在这 发表你的看法与心得 ~